Hey it is very rough image, image is not clear. Can I have print of photograph taken with my 2 megapixel phone cam?
So let us answer you, your every question is related to image size and resolution.
In day to day life we click pics, we share , we create graphics and most initial thing is PIXEL.
Pixels
Your photographs clicked by you or your creation in Photoshop is nothing but just a bunch of tiny square which you can’t see. These are known as Pixel, Each digital pixel contains RGB data value (Red, Green, blue). Each pixels contains three numerical values for red, green and blue. For example- (250,160,0) represent Red=250, Green=160, Blue=0 and it indicate orange color like this every color has its RGB code.

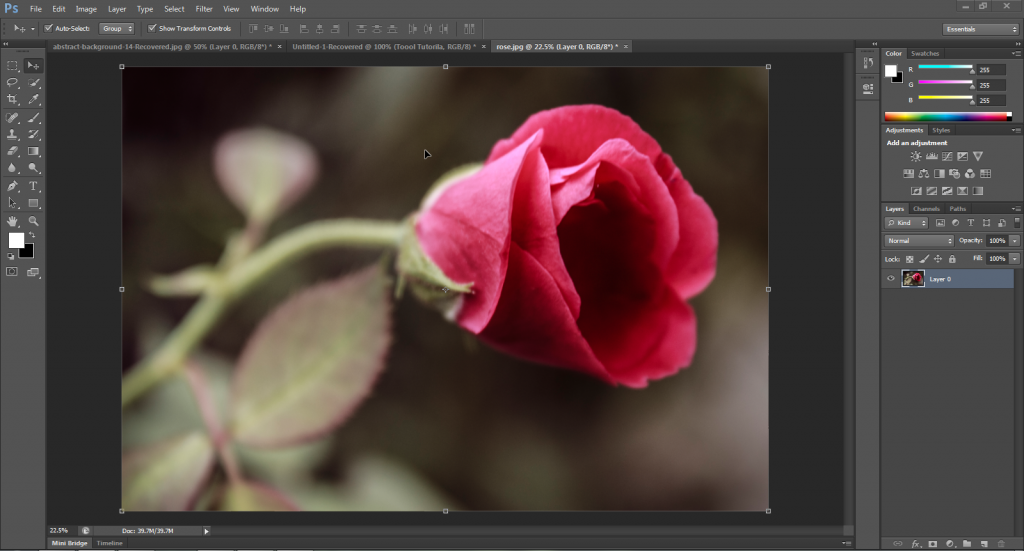
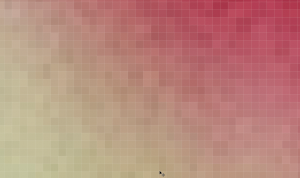
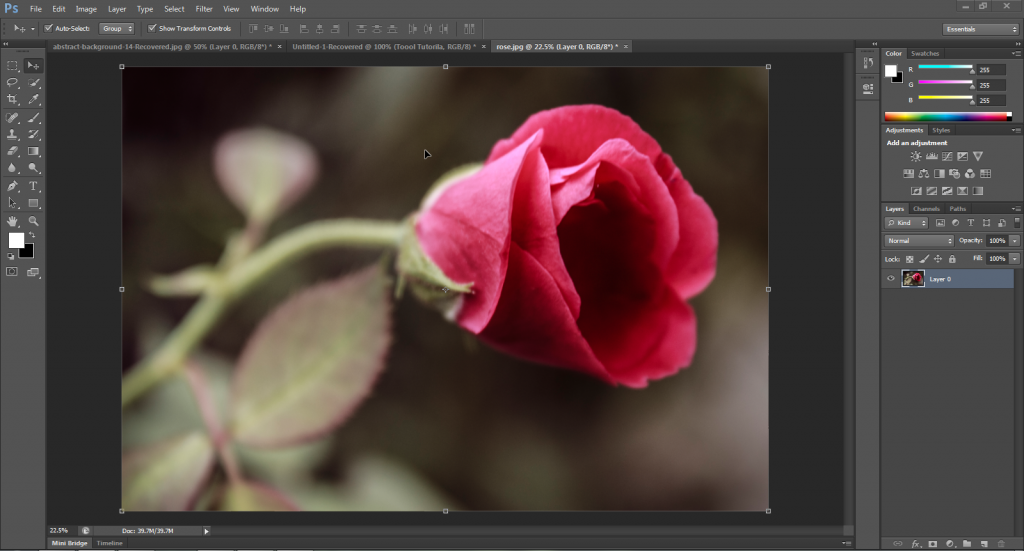
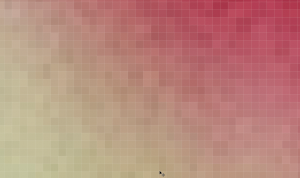
These tiny squares can be visible when you zoom your image to an extent. To explain you here I have a pic of rose and when I zoom it to maximum level in Photoshop you can see group of squares (pixels) of a specific area of this rose image.

Pixel Dimensions
When we say pixel dimension of an image is 300×300. It means No. of pixels (height)x No. of pixels (width). So total no. of pixels in that image will be 90000 pixels .
For printing- Image resolution is measured in ppi
ppi =no. of pixel / printed length of image
ppi is also called as dpi (dots per inch)
In simple more dpi equals to better quality and larger file size.
Recommended resolutions in different medium
Web = 72 dpi
On Screen= 96 dpi
Laser & inkjet Printers =200 dpi
Publishing Services = 300 dpi ( color) 200dpi (grayscale)
While Starting new project you will see Resolution option in panel

Hopefully this tutorial helps you. Ask your Questions related to topic below in comments bar.
Share Tool Tutorial with your friends through social and other medium ( would be appreciated! ![]()
TUTORIAL IN DEPTH :
Above in this tutorial we learn about image size and resolution and how a image build up with pixels. How a color of a pixel comes to existence , now we will learn this in some detail. Detail tutorial is in depth of this topic.
As it is important to know about the birth of your creation and with that in practical world you have to know these technical terms in depth, so that’s why I am giving this in depth tutorials with every tutorial so that you can learn for professional level also.
So in order to produce high quality graphics, it is necessary to understand how data of pixel is displayed and measured.
Firstly learn about pixel
You can see pixels when zoom in to the maximum limit of image. Then you will see pixels , they are tiny colored squares. Normally images contains millions of pixels, that’s why photo output captured with digital camera is termed as megapixel in which mega means million. Remember when you buy your digital camera, shopkeeper put pressure on this word Megapixel.
An image contains more pixels means its resolution is higher.
Here is image of rose in Photoshop and when I zoom in it you can see these pixels. So an image is nothing but a bunch of pixels.


A pixel has three colors, that are Red , Green and Blue. Mostly knows as RGB color. So a pixel consist of RGB data value. This RGB value is numerical, each pixel has this RGB numerical value.
Three colors in this RGB are the 8- bit numbers for each pixel. 8 bits = 1 byte, So 1 byte is for each RGB color in a pixel , therefore it is known as 24 bit color.
Each 8-bit component of RGB have 256 values ( 0 to 255)
Like that Value of each pixel is expressed with numbers of RGB, for example Red color code is (255,0,0 means R-255 G-0, B-0)
Like this only every color is made up of three different values of RGB.
Pixel Dimensions
It means , no. of pixels in height X no. of pixel in width
You can understand it by number of pixels in an image horizontally and vertically.
For example dimension of image is 500 X 200, so an image contains 100000 pixels
You can define it in start of creating a New document or you can also change it afterwards by changing canvas and image size. It has been explained in past chapters.
Image Resolution
Output quality of a image is measured as its resolution. Usually it is measured in terms ofpixels and dots per inch.
Total no. of pixels in a unit of area (inch) is called as image resolution.
In printing purpose resolution is measured as PPI , means Pixel Per Inch or Image Resolution ppi is equal to number of pixels / printed length of Image.
There is an important relation between image’s resolution and an image’s size( width and size).
An image contains with higher resolution has more pixel and larger file size. But image with same dimensions with lower resolution has less pixels lower file size and with that low quality.
In our industry (graphic industry) , images and graphics are determined as High resolution (hi-res) and low resolution (low- res).
Generally low res images or graphics are to be displayed on screen , or web media, have 100 or less resolution. In other words it has 100 pixels or dots per inch of the image.
And a high res image is for print purpose, normally these images have 300 ppi or dpi. Means every inch of image has 300 or more pixels. Therefore those images are larger in size.
- for Web 72 dpi
- for On Screen 96 dpi
- for Laser & inkjet Printers 200 dpi
- for Publishing Services 300 dpi ( in color) 200 dpi (in grayscale)
Note – Always keep high resolution for images that to be printed , same with scanning an image , keep high res to have sharper print and scanning.
Monitor ( Screen ) Resolution
Monitor or screen resolution also reflects the displays size of an image. The number of pixels or can say dots displayed per unit or inch of image length on screen or monitor, On screen resolution is determined as dpi , dots per inch , it is just similar to ppi.
Monitor resolution is also affected by its own size and setting. Now if the image resolution is higher than screen resolution , for example image is 2000 X 2000 and monitor resolution is 1024 X 768, then image will appear larger than its original printable dimensions.
Monitor resolution (dpi) is measured as = no. of pixels/ length of monitor
Printer Resolution
The resolution of a printer or you can say output resolution depends on the number of dots per inch ( dpi )produced by output devices such as , laser printer.
There is a relation between image resolution and printer resolution, as a high res image can only give its best result on high res printer. These both criteria are essential to have a good print.
Printer Resolution (dpi) = No. of ink dots per inch
| Output | Standard Dpi |
| B&W Laser printer | 150 dpi |
| Color Laser Printer | 150- 180 dpi |
| 600 dpi Inkjet Printer | 200 dpi |
| 1200+ Inkjet Printer | 250 – 300 dpi |
| Traditional photographic printer | 300 dpi |
| Offset press | 250 – 300 dpi |
| Laser printers | 300 – 600 dpi |
| High end image setters | 1200- 2400 dpi or can be higher |
Screen Frequency
It determines the no. of half tone cells per inch in the screen, that a printer use to produce color. Lines of half tone spots is measured in LPI ( lines per inch). Size and sharpness of the halftone spots is affected by screen frequency. To ensure high quality keep ppi to be twice of LPI.
Lowe LPI will show halftone dots in printed image. Higher LPI results in smoother and continuous tone photographs, Higher Resolution Image Setter can print Higher LPI.
To have high quality print , set screen frequency 1.5 to 2 times of ppi.
Some criteria like Paper quality also affects LPI. As lower quality paper like news paper can only reproduce lower LPI.
LPI for different paper and output
| Output/paper | Screen Frequency (LPI) |
| Screen Printing | 35 – 65 |
| Laser printer / matter laser paper | 50 – 90 |
| Laser Printer / Coated paper | 75 – 110 |
| Quick Printer uncoated paper | 50 – 90 |
| Quick Printer Coated Paper | 75 – 110 |
| News print | 60 – 35 |
| Offset Printing uncoated paper | 85 – 113 |
| Offset Printing Coated paper | 120 – 150 can be more |
| High quality , such as glossy color magazine | 150 – 300 |
Scanning Resolution
When we are scanning images , it should be scanned with size which you want to be printed. Scanning resolution helps to have a proper density of pixels rather than interpreting.
Here is an example for this to understand Scan resolution, like if we are scanning an image to be printed on newspaper, but the twist in story is that, our image size is double from the printing area in newspaper.
So firstly we have to calculate or scan resolution.
Now we will use offset printing with uncoated paper for our news paper, so according to above table, it should be 133 LPI.
But as we said before that image resolution should be double of LPI, as it reads halftones lines of screen frequency.
So dpi should be 133 X 2 but at the time of scanning we will also take care of enlargement factor.
That is double, as image which is scanned is double of printing area.
So our scanning dpi will be 133 X 2 X 2 = 532 dpi
So here we get our right scan dpi, rather than interpretation. As insufficient dpi will result in lower quality and more will result in larger file sizes.
Now take care of all these terms, and logics while creating, printing and scanning. Resolution is one of the most important thing in digital or print media. Without right resolution you can end up with a poor image quality or a larger file size.
These initial tutorials are only focused on clearing basics and terms of media. By this you can understand meaning of everything which you will do in practical world. Like in this tutorial we start from the life of a image that is pixel and ended up to its printing and publishing.
May be for some these tuts will be bore, but you have to know all these to have an interesting creative ride of Photoshop. That’s why we divide our tuts in two parts , so that hobbyist will learn in simpler way and that much that they will need.
And people like you who scroll down to read in depth tutorial , learn photoshop in detail and have a good foundation so that you can explore creations in a smoother way.
So have some practical work on these basic tutorials, it will help you to understand them better. And yea come up with your questions, your doubts are always welcome by tooltutorial.com expert team.
Our experts will make tutorials of important questions that will be added to how to section of tooltutorial.com
So ask questions, and teach others. We alone can only give a course, together we can give solution.


