All your creation comes to life through colors only. Whether it is digital or printing, colors are the only medium through which anyone can see your creation.
Color brings life to anything, makes something meaningful. Color is essence of every creation. We can’t imagine our world without colors or with only monochrome. Our eyes need colors to feel something.
Every person has some different color choice, some like cool colors, some want warm colors everywhere in their surroundings. Like this only colors plays a vital role in our life.
In our artistic and creative world also, colors are medium of saying our words.
Whether we want to show spring with cool and bright colors, or want to show autumn with some dull colors. Colors gives you all permit to play with them and be god of your creations.
Knowledge of colors is a big thing. We will let you know about some basic knowledge of color which you will require further in Photoshop.
Contents of this tutorial are :
- Colors In Photoshop
- The Color concepts (Kinds of colors)
- Hue ,Saturation, value
- Color Models
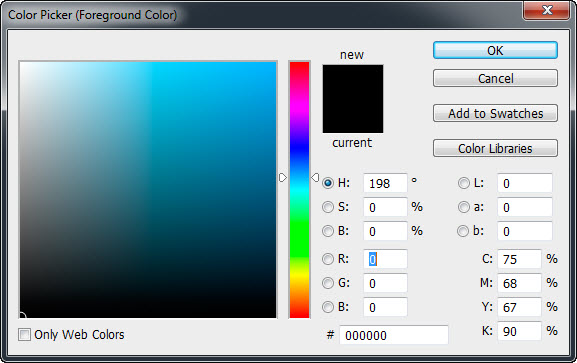
In Photoshop you have a range of colors from which you can select desired one. There are some basic icon and pallet of color in Photoshop. In tool bar you can click on foreground or background color box and then choose color from the Color Pallet.


Before starting this tutorial go through this color wheel this is an basic color wheel which will help you to understand relation with colors.
Color wheel depicts the combination of colors. Color wheel is a simple and systematic device to understand relation between colors. A color wheel based on red, yellow, green and blue colors. First color wheel was developed by Sir Isaac Newton in 1666. After that artist and scientist studied this color wheel and present many variations of this concept.
You can see all color categories in this color. You can see primary colors , and can understand how secondary colors created. Nature of complementary colors is defined by this color wheel only. You can identify cool and warm with an ease in this color wheel.

Categories of colors
- Primary Color : Red Yellow And Blue are primary colors. Red green and blue are basic color of light. These colors are also known as basic colors as all other colors are obtained by combination of these colors only.
- Secondary Colors : Mixture of two colors is termed as Secondary color.
- Complementary Colors : These colors are in pair, and their nature is opposite to their partner.
- Tertiary Colors : When two secondary colors mixed in equal proportions, you will come up with a tertiary color.
- Natural Colors : These are most important colors but never really denoted as colors. White and Black are natural colors.
- Warm Colors : These colors are powerful as well as cheerful colors. Main colors includes in this category are Red, yellow, orange and brown.
- Cool Colors : You will feel peace of mind while seeing these colors. Cool colors include Blue, green and violet. These colors are related to sky, sea and greenery.
Hue, Saturation and Value
We present our colors through Hue, Saturation and Value. All three are important for planning a color combination.
- Hue : Hue are the colors that we see in rainbow. Rainbow colors includes violet, indigo, blue, green, yellow, orange, and red . Collectively they are known as VIBGYOR.
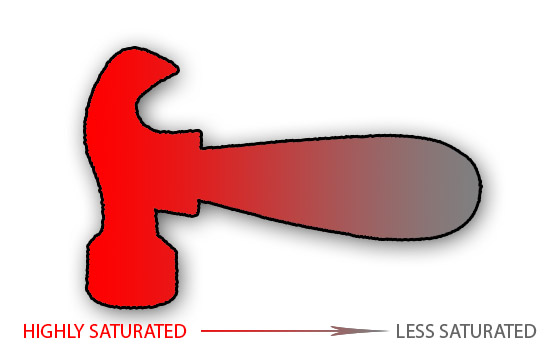
- Saturation : Intensity of color is called as saturation. It shows how much grayness a particular color contains.
- Value : Value shows the darkness and lightness of a color.
Color Models
Creating a whole range of colors from a small set of primary colors is called as color model.
- RGB : RGB means Red, green and Blue. These colors are usually for digital and web media.
- CMYK : CMYK means Cyan Magenta Yellow and Krypton (Black). This model is related with printing .
- HSB or HSL : It denotes Hue, saturation and Brightness or luminance. It is just another way to show RGB.
- Indexed Color : Colors which are not derived from RGB and CMYK are known as indexed colors. Indexed color images had a fixed no. of colors as index color has only 256 colors in its palette. GIF format is one of those which use index color in it.
- True Color : Where each pixel is defined in terms of its actual RGB or CMYK values that image has true colors. Every pixel in a true color has 256 possible values for each Components of RGB or CMYK colors.
TUTORIAL IN DEPTH
Above I explained topic of colors in short. Every term is explained briefly. Now i am explaining these terms in some detail. Detail tutorial is to elaborate things in a broader view. If someone want to go deep in this topic , he can dive in this detail tutorial.
1. The color Concept
This topic will clear us concept of color. We will learn about kinds of color and their nature. Their role in making specific situation .
1.1 Primary Colors
Red Yellow And Blue are primary colors. These colors are also known as basic colors as all other colors are obtained by combination of these colors only.
But wait, in a previous tutorial of Image size and Resolution I told you a pixel contain Red Green and Blue, so according to these are primary colors.
So whether I was wrong that time or this time ?
Actually Red Green and Blue are basic colors of light. And Because of color created on our monitor are created by light so RGB or Red, Green and Blue are their primary colors only.

1.2. Secondary Colors
Mixture of two colors is termed as Secondary color. When you mix Blue and Yellow you will get green , like this when you mix Red With Blue you will get Violet and similarly you will get Orange by the mixture of Red and Yellow.

1.3. Complementary Colors
These colors are in pair and their nature is opposite to their partner. As you can see in color wheel the Blue is placed opposite to orange so these are complementary color for each other.
These colors are important because, when they placed opposite to each other they enhance each other and they appear more bright.

1.4. Tertiary Colors
When two secondary colors mixed in equal proportions, you will come up with a tertiary color. For example blue green and yellow orange.
1.5. Natural Colors
These are most important colors but never really denoted as colors. White and Black are natural colors. White indicates light and black indicates its absence. You can mix white color in any color to have lighter shade and black color to have darker shades.

1.6. Warm Colors
These colors are powerful as well as cheerful colors. Main colors includes in this category are Red, yellow, orange and brown. Red is a most powerful color so pure red is never prefer to fill in large amount. You can also see these all colors in fire. Range of warm colors include popular colors like, peach, terracotta and brown.

1.7. Cool Colors
You will feel peace of mind while seeing these colors. Cool colors include Blue, green and violet. These colors are related to sky, sea and greenery. Cool colors gives a fresh, dramatic appeal to a room, and surrounding.

To create a depth in a painting, use warm color in your foreground and cool colors in background.
Concept of colors comes to an end hope so you got an idea about origin of colors now jump to next topic.
2. Hue, Saturation, Value
We present our colors through Hue, Saturation and Value. All three are important for planning a color combination. You will use these terms here and there in color correction. It is one of the important terms of color.
2.1. Hue
Hue are the colors that we see in rainbow.
Rainbow colors includes violet, indigo, blue, green, yellow, orange, and red . Collectively they are known as VIBGYOR .

2.2. Saturation
Intensity of color is called as saturation. It shows how much grayness a particular color contains. Less saturated colors are dull , soft or you can say muted color. On other side High saturated colors are bright and intense. All hues are at 100 % saturation .

2.3. Value
Value shows the darkness and lightness of a color. Lightened values are Tint, and darken describe the shades and medium color value shows mid-tones. Variation from light to dark is known as Value pattern.

In Photoshop you get all control to control Hue, saturation and value. Now here we complete with this topic.
3. Color Models
Creating a whole range of colors from a small set of primary colors is called as color model. There are many color models present for computer graphics, but two most popular are RGB (Red , Green and blue) for digital display and CMYK (cyan, magenta, yellow and black) for printing. There are two type of color models Subtractive (CMYK) and additive (RGB). Additive color model use Light to display color like Monitor screen , or mobile screen.Subtractive color model use printing inks, to print it as an output.
3.1. RGB
RGB means Red, green and Blue. When these colors combine it generates White color. Generally computer generates 24 bit color. In 24 bit RGB model there are 256 variations for each of the each of the related colors of red, green and blue. So by this there are almost 16777216(256 red X 256 green X 256 Blue) possible colors in the 24 bit RGB model. These colors are usually for digital and web media.
In the RGB model, colors are represented by vary of intensities of red , blue and green light.Intensity of each color Red, Green and Blue is represented on scale of 0 to 255. 0 means no light emitted and 255 means maximum intensity of light.
3.2. CMYK
CMYK means Cyan Magenta Yellow and Krypton (Black). This model is related with printing and does not have any relation to web graphics. Cyan Magenta and Yellow are used in creating colors and Black is used to darken the colors created by other three colors.
3.3. HSB or HSL
It denote Hue, saturation and Brightness or luminance. It is just another way to show RGB. Hue means same color and saturation shows amount or intensity of color.
3.4. Indexed Color
Colors which are not derived from RGB and CMYK are known as indexed colors. Indexed color images has a fixed no. of colors as index color has only 256 colors in its pallete. GIF format is one of those which use index color in it. These colors are known as indexed color as , colors in the palette are referenced by index numbers that are used by the computer to identify each color.
3.5. True colors
Images in which pixels gave its actual RGB or CMYK color, those are called as true colors. In a true color image every pixel has 256 possible color of each component of specific color model, whether it is RGB ( red green and blue) or it is CMYK ( cyan, Magenta, Yellow and Krypton/ Black ).
As there are 256 colors of each components of RGB and CMYK true color, so RGB true color have 24- bit color depth and CMYK have 32- bit color depth. It has been explained in previous tutorials. There are millions of possible colors in a true color image , that’s why only it is called as true color.
So ask questions, and teach others. We alone can only give a course, together we can give solution.


