In last tutorial we learn how to start with new document , saving and opening it. Now before coming to Photoshop Working we will learn about some terms which will be regularly used in Photoshop or in many of photo editing software. Firstly we will understand what type of software is Photoshop.
Photoshop is a raster based software . Your images are built up with pixel in Photoshop . To do editing or make your image or subject editable you have to convert it to raster image. When you try to apply any editing tool on vector or bitmap, this box will appear on screen and then firstly you have to rasterize it by clicking on ok.

How it is different from vector?
Vector images are made up of path, path can be a line, square, circle or any shape by which you can make simple diagrams or complex drawings. It mainly contain solid color, as it is made up of some dots therefore it will not loose quality after full stretch also. But when it comes to raster it will image quality will come down on zoom as it is made up of pixel. However photo editing is possible in raster images only not vector.
TUTORIAL IN DEPTH :
Here is in detail tutorial, for those who want to dive deep in this topic. Above tutorial is for those who just want to know about rasterize and vector and are hobbyist, now this detailed tutorial is for you who scroll down to be professional.
As above I explained that Photoshop is a raster based software, now here we will learn about raster and vector in details.
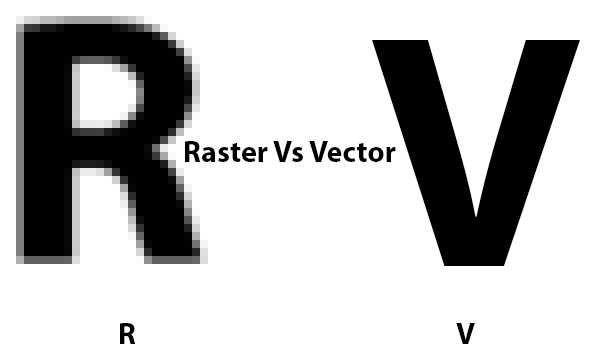
Now let start raster and vector image with an example image. Here below in image you can see two letters R and V, Text is a vector graphic only, but you can also make it raster. So here R is rasterized and V is vector. Now when I scale them , V didn’t pixilated and retain its crisp shape, but R which is rasterized looks fuzzy.
So it is a basic difference between raster and vector graphics.

Firstly we will learn about Raster images ( also known as Bitmap).
Raster images are also known as bitmap images. A raster or bitmap image use grid of colors, by which an image is represented, that grid is made up of pixels. Pixels is explained in detail in Image and resolution tutorial. Every pixel has its specific value and location in an image. Bitmap images are dependent on resolution, and it consist of a specific number of pixels. So because of that only a bitmap or raster image loose detail and looks fuzzy when scaled up on screen or looks pixilated when printed at higher resolution in compare to its original resolution.
Gif , png and jpeg are examples of raster based formats. Formats has been explained in Format Chapter.
More about Bitmap Images
Many bitmap formats contains unique and unusual data structure in design. Normally it’s for to achieve some specific purpose of the format.
For example a common file format TIFF includes rudimentary header, but it stores much of its data in a series of tags , which is called as Image File Directories. It is not fixed in size or position.
Unusual or unique features of these formats consist, that how they store data, and palette information in different files.
This is just brief description about it, as you don’t want know that much about this in designing work.
Now coming to Advantages of Bitmaps :
- Pixel Values can be modified individually or as a group by changing a pallet.
- Raster or bitmap images can be edited and have a large scope to work with many tools in Photoshop and other editing software.
- Bitmaps can be easily translate to devices like CRTs and Printers.
Disadvantages of using bitmap files :
- Bitmap files are very large in file size, mostly which images contains more number of colors. By compressing pixel data , size of images can be came down. But there is always a limit to compress images , as it can loss the details.
- Bitmap or raster files will lose quality while scaling, and there is no way to solve this problem. Problem is not only with scaling up raster or bitmap images, while scaling down also it throw pixels and loose quality , end up with something different that original creation.
- Bitmap image should be stored in same resolution in which it has to be printed. In image size and resolution I explained about this in details. Otherwise you will not get your desired pint output.
Now let learn about vector images
Vector graphics are those which are made up of curves and lines , and defines by mathematical objects. Vector files consist of mathematical description of one elements of image , which are used by application , by which final output will be render. Corel and adobe illustrator are popular vector based software. Now main difference in raster and vector is that, raster is made up of pixels and vector is made up of image elements and objects. That’s why vector images are not resolution dependent, therefore can be scaled up to any size, and can be printed at any resolution without losing details and clarity. So that publish work is mostly done at vector based software, where you just want to show text and shapes.
Vector element can be scaled to any level and scaling vector image too large or too small didn’t affect its clarity. Now what can be a negative effect at the time of enlargement vector is , that if there is any gap in two endpoints, or joint point, it may be shown as a gap in time of enlargement.
Text as Vector
Our fonts and text in software are vector based, which are made up of lines, and you can convert text into shapes in Photoshop, so you can edit them as vector shapes. It has been explained in Text Tool Chapter.
Advantages of Vector files
- These files are useful to store images which can be composed by simple shapes, lines and polygons.
- Vector files can be easily scaled and manipulate to have desired output in different output devices and mediums.
- Objects in these files can be edited easily , any object can be removed or added without affecting other elements of image.
- It is easy to save any vector file to a bitmap image.
Disadvantages of Vector Files
- It is not possible to store extremely complex images , such as photographs in Vector Files. As they are based on pixel information.
- Sometimes appearance of vector images vary according to application used for rendering or displaying it. As vector image will be displayed differ in software in which you made it and other in which you are displaying it.
- It may take a long time to reconstruct a vector file than a raster image, as in vector image every element should be drawn individually.
Fundamental Difference between Raster image and Vector files
| Raster (bitmap) images | Vector Files |
| A raster or bitmap file consist of exact pixel by pixel mapping of an image, it can be reconstruct or displayed by raster based application like Photoshop | Vector file contains mathematical description of elements which are used by its application to give final output. |
| These images cannot be scaled without losing its quality. | Vector images can be scaled to any limit without leaving its quality. |
| Bitmap or raster images are dependent on resolution. | Vector files , or graphics are resolution dependent. |
| Raster images or bitmap use pixels to represent images. | Vector graphics are made up of objects or elements of particular application . |
| Formats of bitmap are – .tiff, .jpeg, .png, .bmp, .gif | Vector files or images saved in format of their application in which they are drawn, these formats are .ai (illustrator) .cdr (corel) |
So here we comes to an end hopefully you understand that in which type of software you have to work , its nature and type of files which will be use in this.
If there is any problem regarding any topic just comment your question in that specific tutorial. Our team is always there to answer you, Top questions have been given to our expert team for making tutorials for that questions.
So ask us to help others.
Rasterize layer will be explain in next session in LAYERS tutorial.



I’ve recently started a web site, the info you offer on this site has helped me tremendously. Thanks for all of your time & work.